web svg(网页设计svg什么意思)
- seo技术
- 2024-04-19 06:00:18
- 2
在网页设计中使用SVG文件的四个好处

SVG代表 Scalable Vector Graphic,它是一种 2D 图像或图形文件类型。SVG文件使用数学方程式和关于形状、线条和元素的规则集来生成图形。SVG 本质上是 XML 代码,用于解释应该显示的形状、应该显示的颜色以及每个形状相对于文件中其他形状的显示位置。
相关内容:什么是SVG文件?
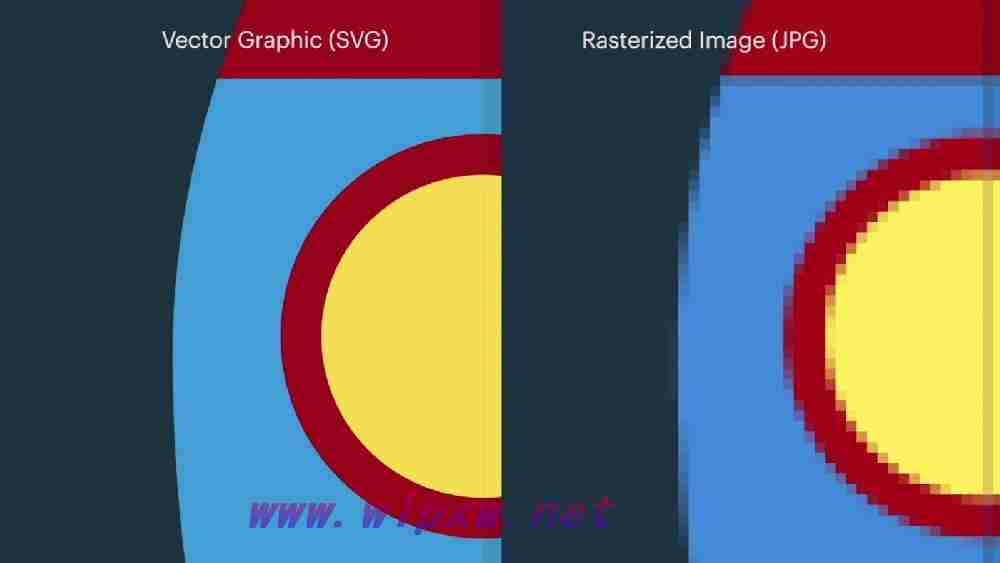
SVG 和其他矢量图形从根本上不同于光栅图形,例如 jpeg 或 png 文件,后者依靠像素来传达视觉信息。特别是使用 SVG 文件有四个主要好处。
1. 清晰度
SVG 文件可以无限扩展。您可以增加 SVG 文件的大小并根据需要多次调整它们的大小而不会失去清晰度 - 与光栅图像相比,这是一个巨大的好处,如果它们的大小不合适,光栅图像可能会变得模糊或看起来有颗粒感。

2. 多功能性
不仅可以在编辑阶段多次调整 SVG 文件的大小而不会失去清晰度,而且生成在任何设备上看起来都不错的响应式SVG 文件相对简单,即使查看器放大网页也是如此。SVG 文件的多功能性使其成为徽标和简单信息图表的绝佳选择。您还可以将 SVG 文件用于动画,它们对于设计具有独特配色方案和渐变的字体特别有用。
3.更小的文件大小
SVG 文件的大小可能比同一图像的大 PNG 或 JPG 小得多,具体取决于图形的复杂性或设计中的路径数量。根据 Vecta.io 的说法,SVG 文件可以比 PNG 文件小 60% 到 80%,这有助于将加载时间降至最低,从而帮助您提供更好的用户体验 (UX)。更快的页面速度对于网站来说 SEO也更好。

上图中的悲伤斑马设计是在 Adobe illustrator 重新创建的,并首先导出为 SVG 文件,然后导出为 PNG在网站上使用。生成的 PNG 文件为 82 KB。相比之下,SVG 文件只有 8 KB。
4. 可访问性和包容性
SVG 文件在可访问性和包容性方面提供了多种好处。设计人员可以在 SVG 文件本身的图形中添加描述视觉元素的结构数据,这可以帮助使用某些辅助技术的人更好地理解图像中包含的内容。或者,光栅文件仅依靠元数据来向屏幕阅读器和类似的辅助设备描述图形的内容。
可扩展性对用户和创作者都有好处。视力低下的人可以放大 SVG 文件,文件不会变得模糊。继续尝试放大下面的图像。
SVG 文件还为设计人员和开发人员提供了可访问性和包容性的好处,因为有多种创建和编辑它们的方法。您可以使用 Adobe Illustrator 设计工具在不知道如何编码的情况下编辑 SVG 文件。您还可以直接在纯文本编辑器中编辑 XML 代码,并轻松地将 SVG 合并到您的HTML 或 CSS中。您可以在 W3C 网站上找到有关 SVG 文件的辅助功能的更多信息。
何时使用 SVG 与其他图像格式
Web 上使用了4 种常见的图像文件格式,虽然 SVG 有很多好处,但它们并不是所有用例的最佳选择。SVG 文件非常适合简单的图形和插图,但不适用于高度详细的图像。如果您正在为专业摄影师设计网站,您不会想要上传 SVG 格式的作品集。
对于非常详细的照片或复杂的图像,您可能需要使用 PNG、JPG 或 JPEG 文件。在动画方面,GIF 和 SVG 非常棒。在 SVG、PNG 和 GIF 文件中包含的透明背景也相对简单。
SVG 文件非常适合网页设计,但某些文字处理器和电子表格软件不支持。例如,在撰写本文时,Google Docs 不支持 SVG 文件。
此外,虽然最新版本的领先网络浏览器支持 SVG 文件,但从旧浏览器上网的人可能无法查看它们。SVG 文件也可能不是电子邮件活动的最佳选择,因为一些电子邮件提供商仅部分支持 SVG 文件,或者根本不支持它们。
SVG 图形最近变得非常流行,这要归功于它们的多功能性和可访问性。毫不奇怪,支持矢量图像文件的图形编辑器的范围也在不断扩大。
SVG文件增强您的网站系统性能

专家正在不断探索设计和提供真正灵活的网站展示的新方法。随着我们加深对平面设计的了解,以制作与屏幕无关的现代网站系统,我们对SVG文件进行样式设置和编写脚本,以获取与分辨率无关的更多在线图形。
什么是SVG?
可伸缩矢量图形使用XML格式在Web上定义基于矢量的图形。矢量图形是根据几何特性来绘制的图形,矢量可以是一个点或一条线。矢量图以几何图形居多,图形可以无限放大,不变色、不模糊,常用于图案、标志、文字等方面的设计。
SVG的特点
与JPEG和GIF等格式的图像相比,SVG图像更主要具有如下优势:
1、SVG图像可以使用任何文本编辑器创建和编辑,而JPEG和GIF等格式的图像必须使用专用的图像编辑软件创建和编辑。2、SVG图像更易于压缩、搜索、索引和脚本化。3、缩放SVG图像时,图像不变形。4、可以在任何分辨率下打印高质量的SVG图像。SVG与Canvas相比的异同如下:
1、SVG是在XML中描述二维图像的语言;Canvas则在JavaScript程序中绘制二维图像。2、在SVG中,每一个绘制的图形都会被记录为一个对象,当SVG对象的属性变化时,浏览器会自动重画图形。3、Canvas图像是逐像素绘制的,一旦图像绘制完成,浏览器就会忘了它。如果图像的位置变化了,那么场景都要重画,包括被该图像覆盖的对象。对于SVG我们该如何应用?
可伸缩矢量图形使我的团队可以创建清晰,精确和动态的图形以及徽标,插图,背景,图标和文字的图形应用程序。为什么?所有现代浏览器都支持其XML支持的文件格式。这样一来,我的团队就可以呈现可访问您的访客的内容,而不会出现难看的兼容性问题。
我们对SVG的使用对您和您的网站重新设计意味着什么?SVG在任何设备上都更易于查看,这意味着它是构建响应式网站系统的首选方式。您的访客会看到更清晰的图标,生动的配色方案和轻松的动画。我们的一部分客户最近将其图标切换为SVG,以实现其内置的响应能力。
网页设计和团队的传统选择是使用PNG / RAV文件创建通常暗淡,有损的图标,而使用SVG文件则可以为任何大小的高清屏幕创建清晰,平滑的图像。与PNG / RAW相比,对SVG文件进行样式设置和编写脚本的最大好处是清晰流畅的质量,不会因为从台式机到平板电脑再到智能手机的屏幕而丢失质量,每个屏幕尺寸均显示最佳图形。
除了跨浏览器支持和内置的响应能力之外,SVG还可以帮助我们减少HTTP请求。这意味着我们可以充分减少带宽,以确保更快地加载部分,从而减少尝试下载背景,图标,字体甚至动画的延迟。更快的加载时间意味着更人性化的体验和更好的SEO效果。
这只是为您的在线业务创建强大,动态和灵活的Web系统的另一难题。在着手设计和开发响应式时,请考虑徽标,街道地图,图形,复杂界面甚至简单的在线游戏采用对SEO友好且可扩展的SVG文件格式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 365161286@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 小龙seo培训教程,本文标题:《网页设计svg什么意思》
发表评论